You may want some of your theme styling to show up in the WordPress visual editor so a user gets a better idea of how it will look without having to continually hit the preview button.
The WordPress documentation recommends the use of child themes instead of editing an existing theme directly – their site has some good information on how do to this but it takes a bit of digging to find out how to affect the editor with your styling as well.
In the child theme folder you are supposed to create a file called functions.php and put in a function call to add_editor_style(); then create a file editor-style.css in the same folder and any styles in there will be added to the existing editor styles.
When I tried this (WordPress 3.4) it simply didn’t work – after some trial and error I found that simply by changing the filename to e.g. child-editor-style.css and using that name in the function call: add_editor_style( 'child-editor-style.css' ); it all started working the way it was supposed to.
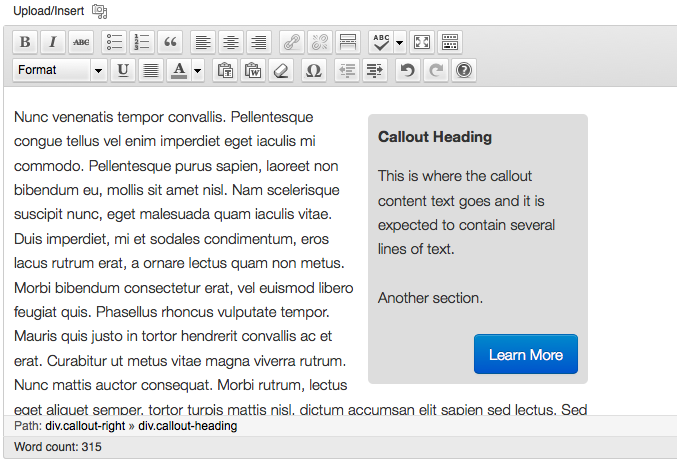
Here’s an example showing some custom styling in the editor – in this case it is a right floated callout:
Update 02/07/12 – I raised this as a bug when I found the problem and it has now been fixed in release 3.4.1
(if interested see http://core.trac.wordpress.org/ticket/21026)

Actually I still have this problem on WordPress 3.5.1.
but once you know this, it’s no more a problem.
Thank you man for thi post!