I spent ages on this a while ago and while there were some good tutorials out there – they missed off a few vital steps which had me stumped for ages. Here’s my attempt at a tutorial.
How to make a clickable Flash movie, clickable in the same way an image wrapped in an anchor tag is clickable – you click the Flash movie and your browser window gets taken to a new URL. Also I’ve developed this so the URL it navigates to can be taken from an HTML parameter so it doesn’t have to be hardcoded into the movie when you develop it.
This tutorial uses Adobe Flash Professional CS5.5 and in this instance I’ll work with a standard size advertising banner of 468x60px.
Start Flash Professional – it appears as shown below
Choose File / New from Template, Choose Advertising / 468 x 60 Full Size
The stage appears – create your advert (plenty of good tutorials on this so I won’t cover any further here, could be as simple as pasting 2 images and fading from one to the other)
Add a new layer on top of everything else you have done to hold the button which will detect and respond to any clicks from your visitors. I’ve named this layer ‘button’ in my example – select this layer.
Use the rectangle tool to draw a rectangle (colour doesn’t matter) of a size bigger than the canvas. This is going to be the button.
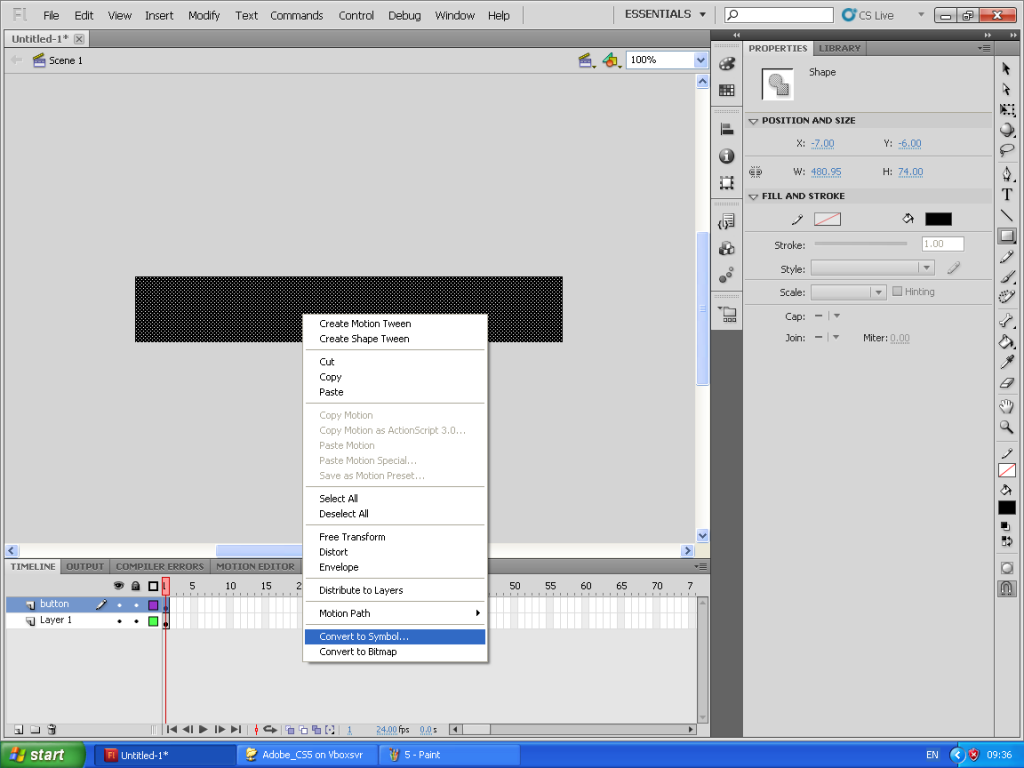
Right click the rectangle and choose Convert to symbol.
Choose Type of Button and click OK.
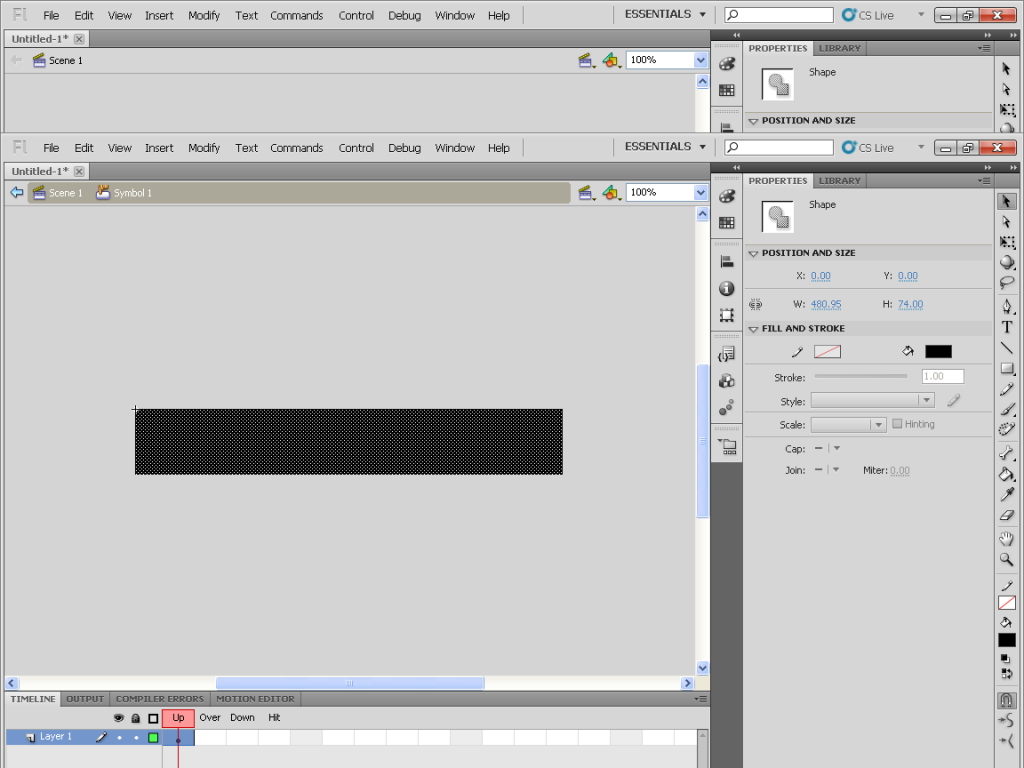
Double click the new button to edit it. You’ll see that the timeline has changed to show the button states of Up, Over, Down and Hit.
Drag the keyframe from Up to Hit – this has moved the coloured rectangle out of the visible part of the button and just made it the area that will respond to clicks, this is transparent so your banner advert will show through this.
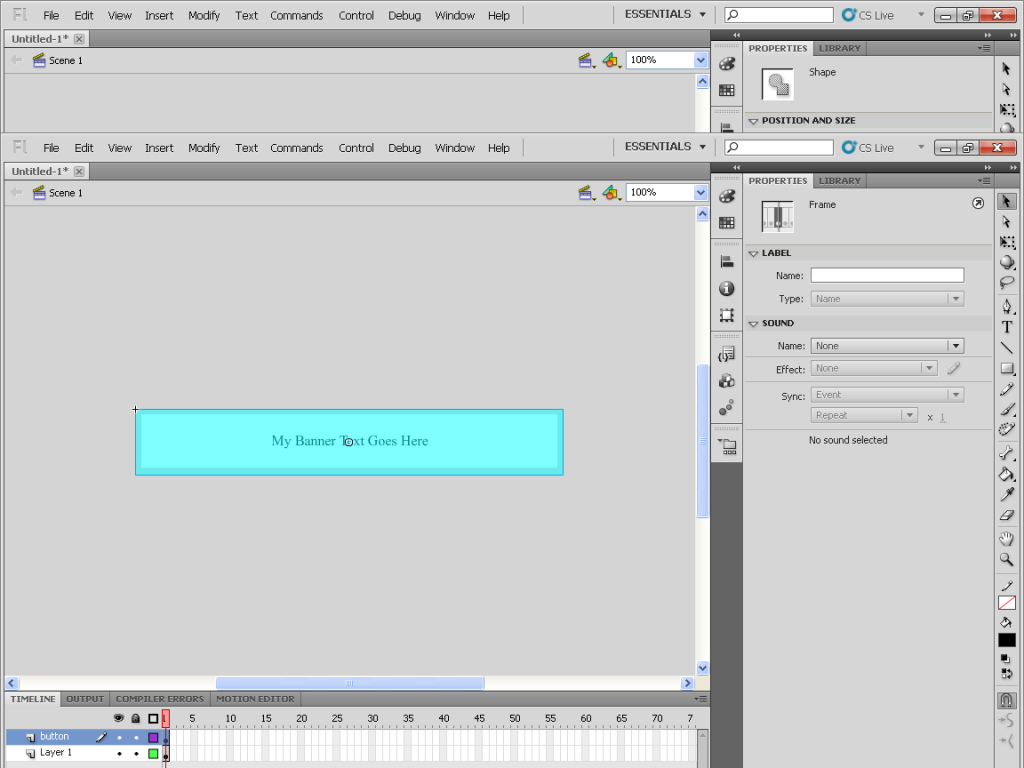
Click Scene 1 to return to your movie and it should look like this.
Now we just need to add the ActionScript that will respond to the click, First we’ll set up the publishing settings of movie to use Flash 9 and ActionScript 2 – these are easier than using the later versions and may offer better compatibility. Click an empty part of the canvas and change the publish settings as shown in the right hand window as shown.
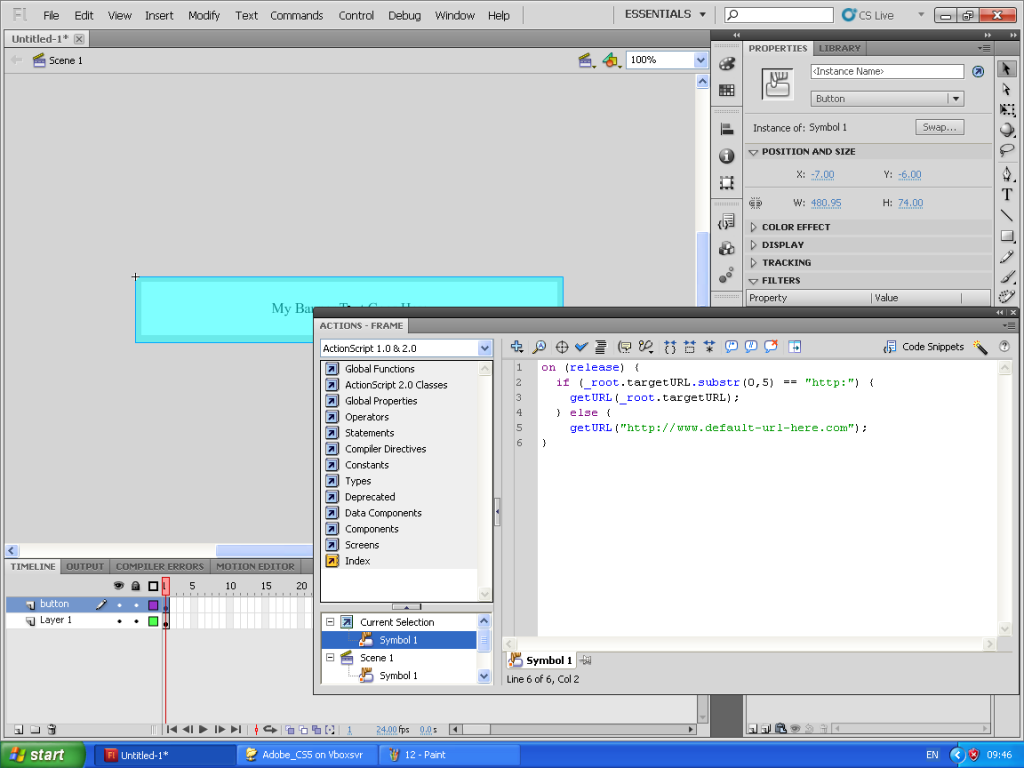
Click your button to select it and press F9 to view the ActionScript window.
Paste the following code into the window:
on (release) {
if (_root.targetURL.substr(0,5) == "http:") {
getURL(_root.targetURL);
} else {
getURL("http://www.default-url-here.com");
}
}
This instructs Flash to get the URL to navigate to from an HTML parameter called targetURL that is defined along with the other parameters used to embed the Flash movie. If the code can’t find anything useful in there, it will fall back to a predefined URL.
Use getURL(_root.targetURL, “_blank”); if you want it to open in a new window, but this can be blocked by popup blockers so I would avoid this.
Now you need to publish the movie, which is simply selected from the File menu.
You are finished with Flash Professional now – the final job that remains is to edit the HTML to contain the URL that you want the movie to link to. You can either add this to the publishing code provided in the HTML file that Flash Professional will have created, or you can use SWFObject.
Default code created by Flash Professional
add the following once to each object tag
so the whole block will look like this
If you are using SWFObject then it should look like this
Note that the clickable Flash movie will not navigate to a new URL when viewed in a browser locally – you have to view it from a webserver, something to do with web browsers security models.