This example was written for jQuery Mobile v1.2
A dynamic listview is a widget whose content depends on a previous user interaction with the page. I struggled to find some simple instructions on how to dynamically alter the contents of a listview, the jQuery Mobile documentation for listviews only covers adding items.
The trick I do is to empty and rebuild the list each time the content needs to change.
I could do this completely with JavaScript but instead I store a hidden DOM element because it is easier to get the markup right, then use this like a template to create the list from.
Lets start with some example HTML:
I’ve removed the href destination and added a data attribute to each of the list elements – this would be used if you wanted to do further scripting when one of these was clicked as it’s an easy way of getting the value.
Now for the JavaScript/jQuery. The buildList function does the work, receiving an array with names of the template elements that I want to appear in the list. Remember with jQuery Mobile you don’t use the standard jQuery document ready event – instead bind to the pageinit event. All I’m doing in the pageinit code block is attaching events to the buttons on the page which change the contents of the list, and adding an event when a list item is clicked to show that it is working.
//this function empties the list and rebuilds it
function buildList(cars) {
$('#carslist').empty();
jQuery.each(cars, function(k, v) {
$('#template a[data-val="' + v + '"]').parent().clone(true).appendTo('#carslist');
//by cloning the elements with 'true' parameter you keep any events associated with them
});
$('#carslist').listview('refresh');
}
$(document).bind('pageinit', function() {
$('#template a').click(function() {
//do something when a listview element is selected
console.log($(this).data('val'));
});
$('#european').click(function() {
buildList(['audi','bmw','volkswagen']);
});
$('#japanese').click(function() {
buildList(['acura','lexus','nissan','toyota']);
});
//build the initial list with all the options available
buildList(['acura','audi','bmw','lexus','nissan','toyota','volkswagen']);
});
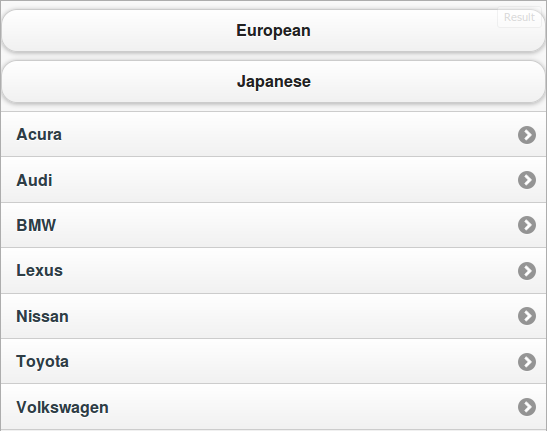
It looks like this:
 You can find a working dynamic listview example in jsFiddle.
You can find a working dynamic listview example in jsFiddle.
Hi,
Just reading your example and saw you mentioned by applying a data attribute to the href it would be easier to get the value when a list item is clicked.
How do you find the value?
I’ve been stuck at this point for ages and can’t get past it. I have a listview with results from a json call in and want the information for each item to be displayed in another div when it is clicked on.
Hi,
Look for the click event handler
$('#template a').clickWithin this the code is writing the data attribute value to the console with:
console.logThe actual value is coming from
$(this).data('val')Awesome tutorial! Very helpful. Thank you.
Great! I had problem with listview and had to switch to multi-page layout.
With your solution i’m now able to return the single-page layout thats better for PhoneGAP.
The biggest problem now is that using the changepage will truncate any parameter i pass to the page, i.e. if i call #search?country=US then “#search” page is loaded but the browser history or URL is missing and there is no way to recover “?country=US” parameters.
This cool. How to add a detail page when an item is clicked? please help me