This uses CakePHP 2.2.4
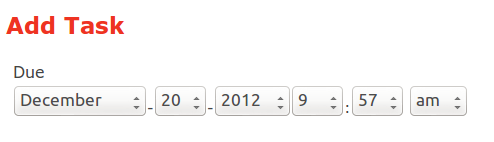
The CakePHP FormHelper datetime element is functional but also fairly tedious to use, here is a picture of how it looks.
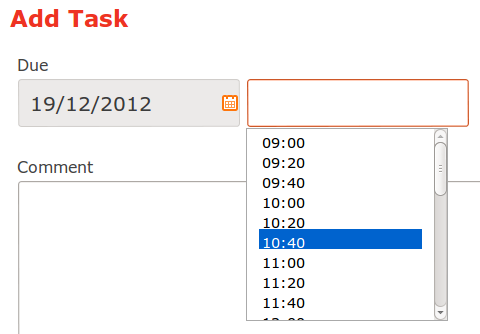
With a small amount of effort you can change your view to use date and time pickers that present a much richer experience to your users.
Rich Date Picker:
Rich Time Picker:
In this example I’m using a model called ‘tasks‘ that contains a field named ‘due‘ of type datetime.
The model, controller and view are all using the default code generated by the ‘bake’ console command.
Third party components – I’ve found two easy to use libraries:
1. Zebra_Datepicker 1.6.2
http://stefangabos.ro/jquery/zebra-datepicker/
2. jQuery timePicker 0.2
https://github.com/perifer/timePicker
Download both of these and extract the files.
Locate the JavaScript files from the downloads and put the following into your CakePHP app/webroot/js:
jquery.timePicker.min.js
zebra_datepicker.js
Locate the CSS files and put the following into CakePHP app/webroot/css:
timePicker.css
zebra_datepicker.css
calendar.png
If you want to move calendar.png into an images folder then make sure you update the URL links in the zebra_datepicker.css file
Link to these in your default layout app/View/Layouts/default.ctp:
//CSS
echo $this->Html->css('zebra_datepicker');
echo $this->Html->css('timePicker');
//JavaScript
echo $this->Html->script('jquery.timePicker.min');
echo $this->Html->script('zebra_datepicker');
Note that you must already have a jQuery script linked to your template, if not the following above the previous 2 lines:
echo $this->Html->script('http://code.jquery.com/jquery.min.js');
In the view file, convert the existing datetime input to text:
echo $this->Form->input('due', array('type' => 'text'));
Now for the JavaScript. I don’t want to disturb what CakePHP is trying to do so firstly I hide the TaskDue element, then add separate text inputs for date and time. Then I activate widgets for each of these elements. Finally I add a submit event to put the values in those widgets back into the CakePHP input element in the format it is expecting.
Here is the code which should be added to the bottom of the document:
You may need to change the timePicker CSS a little to work with the default CakePHP CSS:
div.time-picker {
position: absolute;
height: 191px;
width:200px;
overflow: auto;
background: #fff;
border: 1px solid #aaa;
z-index: 99;
margin: 0;
}
div.time-picker-12hours {
width:200px;
}
div.time-picker ul {
list-style-type: none;
margin: 0;
padding: 0;
}
div.time-picker li {
cursor: pointer;
height: 12px;
padding: 4px 3px;
color: #000;
}
div.time-picker li.selected {
background: #0063CE;
color: #fff;
}